Appearance
模块 WEB 引导程序
自 v1.1.0 起,模块可以向系统 main.ts、App.vue 文件的指定位置插入代码
自 v2.3.2 起,模块可以向 web-nuxt/app.vue 文件的指定位置插入代码,支持:
- 向
main.ts、App.vue、web-nuxt/app.vue文件内添加自定义的import代码 - 向
main.ts文件的start函数结尾添加自定义代码 - 向
App.vue文件的onMounted函数结尾添加自定义代码 - 向
web-nuxt/app.vue文件的底部添加自定义代码 - 这些自定义代码可以在模块安装时自动写入,禁用模块时自动清理
webBootstrap.stub 文件
- 直接将要插入的自定义代码,按以下格式写到模块根目录的
webBootstrap.stub文件即可 - 一共有 6 个代码块,实际开发中,仅需定义需要的代码块
- 任何代码块均可插入
单行或多行的自定义代码 - 请将
webBootstrap.stub文件的换行符设为LF即\n,以免出现文件换行符相关问题
bash
#main.ts import code start#
console.log('main.ts import 1')
console.log('main.ts import 2')
#main.ts import code end#
#main.ts start code start#
console.log('main.ts start 1')
console.log('main.ts start 2')
console.log('main.ts start 3')
#main.ts start code end#
#App.vue import code start#
console.log('App.vue import 1')
console.log('App.vue import 2')
#App.vue import code end#
#App.vue onMounted code start#
console.log('App.vue onMounted1')
console.log('App.vue onMounted2')
console.log('App.vue onMounted3')
#App.vue onMounted code end#
#web-nuxt/app.vue import code start#
console.log('web-nuxt/app.vue import 1')
console.log('web-nuxt/app.vue import 2')
#web-nuxt/app.vue import code end#
#web-nuxt/app.vue start code start#
console.log('web-nuxt/app.vue start 1')
console.log('web-nuxt/app.vue start 2')
console.log('web-nuxt/app.vue start 3')
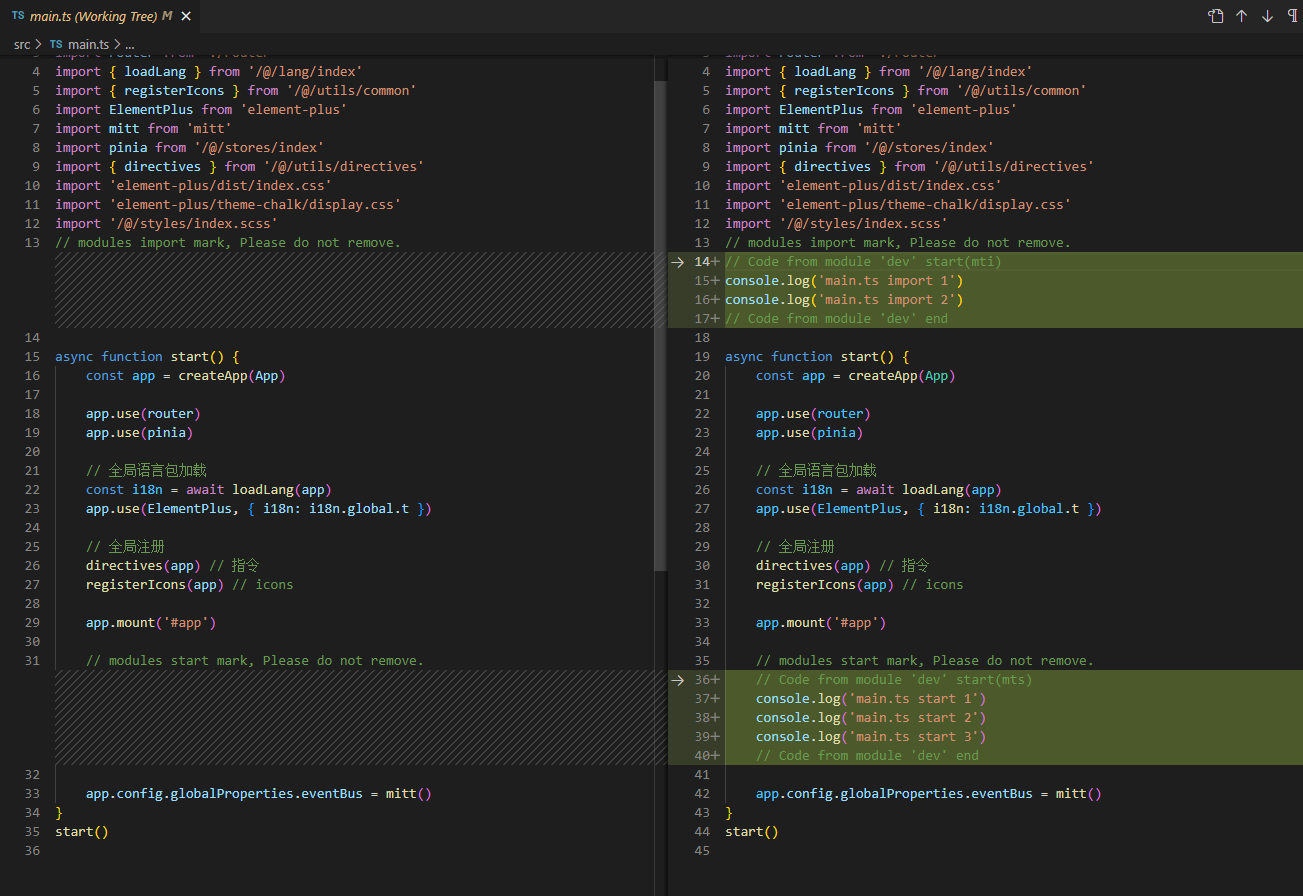
#web-nuxt/app.vue start code end#模块安装后 main.ts 的改动如下图所示:

模块安装后 App.vue 的改动如下图所示:

模块安装后 web-nuxt/app.vue 的改动如下图所示:

