Appearance
CSS/SCSS 样式
styles 目录
在 /web/src/styles 目录下,我们定义了多个 scss 文件,几乎所有的公用样式都保存在这些文件中。
| 文件 | 注释 |
|---|---|
| app.scss | 应用样式表(基础样式、框架全局样式) |
| index.scss | 导入所有可用样式表,main.ts 中就可以只加载它了 |
| element.scss | 对 element plus 原有样式的改写 |
| loading.scss | loading 相关的样式表 |
| var.scss | 全局 css 变量定义 |
| dark.scss | 暗黑模式下的 css 变量定义 |
| mixins.scss | scss mixins 与 function 定义 |
预设颜色变量
BuildAdmin 和 Element plus 预设了一些颜色变量,它们的颜色值可自动兼容暗黑模式。
BuildAdmin(全部)
| 变量名称 | 默认值 | 暗黑值 |
|---|---|---|
| --ba-color-primary-light | #3F6AD8 | |
| --ba-bg-color | #F5F5F5 | #141414 |
| --ba-bg-color-overlay | #FFFFFF | #1D1E1F |
| --ba-border-color | #F6F6F6 | #58585B |
Element plus(部分)
| 变量名称 | 默认值 | 暗黑值 |
|---|---|---|
| --el-color-white | #FFFFFF | |
| --el-color-black | #000000 | |
| --el-text-color-primary | #303133 | #E5EAF3 |
| --el-text-color-regular | #606266 | #CFD3DC |
| --el-text-color-secondary | #909399 | #A3A6AD |
| --el-text-color-placeholder | #A8ABB2 | #8D9095 |
| --el-text-color-disabled | #C0C4CC | #6C6E72 |
| --el-color-primary | #409EFF | |
| --el-color-primary-light-3 | #79BBFF | #3375B9 |
| --el-color-primary-light-5 | #A0CFFF | #2A598A |
| --el-color-primary-light-7 | #C6E2FF | #213D5B |
| --el-color-primary-light-8 | #D9ECFF | #1D3043 |
| --el-color-primary-light-9 | #ECF5FF | #18222C |
| --el-color-primary-dark-2 | #337ECC | #66B1FF |
| --el-color-success | #67C23A | |
| --el-color-success-light-3 | #95D475 | #4E8E2F |
| --el-color-success-light-5 | #B3E19D | #3E6B27 |
| --el-color-success-light-7 | #D1EDC4 | #2D481F |
| --el-color-success-light-8 | #E1F3D8 | #25371C |
| --el-color-success-light-9 | #F0F9ED | #1C2518 |
| --el-color-success-dark-2 | #529B2E | #85CE61 |
| --el-color-warning | #E6A23C | |
| --el-color-warning-light-3 | #EEBE77 | #A77730 |
| --el-color-warning-light-5 | #F3D19E | #7D5B28 |
| --el-color-warning-light-7 | #F8E3C5 | #533F20 |
| --el-color-warning-light-8 | #FAECD8 | #3E301C |
| --el-color-warning-light-9 | #FDF6EC | #292218 |
| --el-color-warning-dark-2 | #B88230 | #EBB563 |
| --el-color-danger | #F56C6C | |
| --el-color-danger-light-3 | #F89898 | #B25252 |
| --el-color-danger-light-5 | #FAB6B6 | #854040 |
| --el-color-danger-light-7 | #FCD3D3 | #582E2E |
| --el-color-danger-light-8 | #FDE2E2 | #412626 |
| --el-color-danger-light-9 | #FEF0F0 | #2B1D1D |
| --el-color-danger-dark-2 | #C45656 | #F78989 |
| --el-color-info | #909399 | |
| --el-color-info-light-3 | #B1B3B8 | #6B6D71 |
| --el-color-info-light-5 | #C8C9CC | #525457 |
| --el-color-info-light-7 | #DEDFE0 | #393A3C |
| --el-color-info-light-8 | #E9E9EB | #2D2D2F |
| --el-color-info-light-9 | #F4F4F5 | #202121 |
| --el-color-info-dark-2 | #73767A | #A6A9AD |
自定义样式变量
var.scss
scss
$vars: () !default;
$vars: map.merge(
(
'color-1': #f5f7fa,
// css变量名:--ba-vars-color-1
'color-2': #fafafa,
// css变量名:--ba-vars-color-2
),
$vars
);
// 批量注册css变量,自动加 --ba-vars-前缀
@include set-component-css-var('vars', $vars);
// 单独定义一个css变量
$var: #ffffff;
@include set-css-var-value('var-color', $var); // css变量名:--ba-var-color
@include set-css-var-value('var-color-light', '#f2f2f2');dark.scss 暗黑模式下的颜色值(变量名应和 var.scss 文件中的同步)。
scss
$vars: () !default;
$vars: map.merge(
(
'color-1': #262727,
'color-2': #1d1d1d,
),
$vars
);
@include set-component-css-var('vars', $vars);
// 单独定义一个css变量
$var: #000000;
@include set-css-var-value('var-color', $var);如何快速查找可用变量
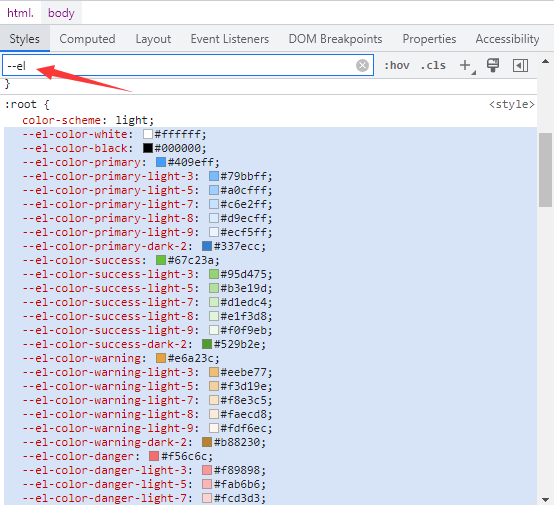
打开项目,然后在 styles 面板搜索 --ba 或 --el 来查看已有的样式变量。